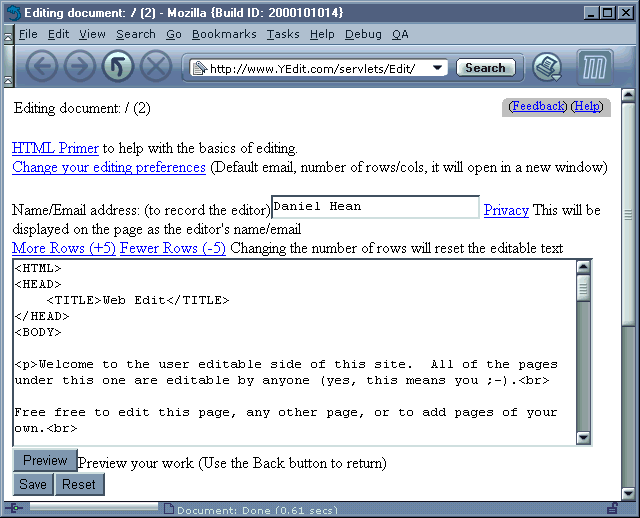
Figure 7: The edit screen
The edit servlet allows people to edit the web pages. It displays a page like the one in Figure 7: The edit screen. At present it returns a web page with various links and text areas for the author's name or email address and the text of the web page. There is also a quick survey at the bottom that requests information about how they find the site. There are links to the user's preferences (email, width and height of text area to edit in), help for HTML editing and links to make the text box for editing larger or smaller.
Users can set a flag by visiting and filling in the user preference web page (that allows people to set up their name or email as their identification, along with the preferred size for the text editing box). This means that when they later edit a web page, the text box containing the HTML will be the size that they set, and their identification will already be filled in (it can be changed at that point if required).
At the moment, anyone editing a page needs to have some knowledge of HTML, as the edit servlet displays HTML in an editable text box. This is a disadvantage to those that do not know HTML, although for some who know a bit about HTML, but not a lot, they could cut and paste between the text box and an HTML editor, but this does not help those that do not know any HTML. This design allows the ability to fully edit every page, while leaving the possibilities for future enhancement by using other methods (for example WebDAV).
After editing the page, the user can use the "Preview" button that is located underneath the text box to preview what the page will look like when saved. If the preview is satisfactory, they can use the back button to return to the edit page, and can then use the "Save" button to save their work. If their work saves correctly, they will receive a screen that gives them the option to either go back to browsing, or to go back to reading the web pages. If the save did not work, a reason will be displayed. If the save failed because someone else had edited (and saved) the document in the meantime, a page with both users' changes will be displayed. The changes can then be transferred to the current version, and resaved.
When the edit servlet receives a request, it loads the document, just like the read and browse servlets do. Once the document has been loaded, it displays the screen shown in Figure 7: The edit screen, with information to help editing (for example links to HTML help, user preferences, etc), as well as a text box for the editor's name, and a text box that displays the raw HTML of the web page that is being edited.
When the user has finished editing, or just wants to see what the current changes look like, they can press the "Preview" button. When the "Preview" button is pressed, the text that has been entered into the text box is taken and reformatted as a web page and sent back, as the new web page. To go back to editing, the user needs to press the "Back" button on their browser. One very important thing to note, is that the edit servlet must ensure that the edit page is cached, otherwise, when the user previews their work, all changes to the page will be lost when they go back to the edit page (using the "Back" button). The only thing the "Preview" button does is to display the changes to the user, it does not save anything on the web server, and therefore it is important that the user does go back and save their work.
Once the user presses the "Save" button, the edit servlet tries to save the changes that the user has made. It uses the class that was retrieved when the document was loaded, and uses it to save the document. In the process of saving, the version numbers are checked, to ensure that the version being saved is still the most recent version. If the version being saved is the most recent version, then it is saved, increasing the version number, and returning to the user a screen saying that the save succeeded, and giving them the option to either continue browsing, or to continue reading. If the save did not succeed, then the user is given an explanation. If the save failed because the document had been updated by someone else in-between the time that the current user started to edit, and saved it, then they are given the option to make the same changes to the new document. This is achieved by displaying a similar screen as to the normal edit screen, but with the changes that they made (that were not saved), as an extra text box on the screen. This allows them to copy the appropriate changes back into the current version, and to then save it.
| Previous: | 4.08 UI: Browse servlet |
| Next: | 4.10 Middle interface |